
7 mejores prácticas para incorporar fotografía en tu página web
06/05/20 Author: Capitán 5 min reading
Una foto bien ubicada puede contar una historia de una sola vez, mucho más eficazmente que las palabras.
Muchos diseñadores subestiman el valor de la fotografía en el diseño web. Para ser sincero, paso horas buscando fotos realmente buenas. El problema es que necesitas saber lo que estás buscando. En este artículo, le mostraré los mejores tipos de fotos para usar en el diseño de la interfaz de usuario, y el tipo de fotos que debe evitar.
¿Porque es esto importante? La fotografía puede crear el ambiente de un diseño. Cuando se trata de productos digitales web y móviles, la fotografía es una de las herramientas más poderosas para establecer cómo se expresa una marca. Una foto bien ubicada puede contar una historia de una sola vez, mucho más eficientemente que las palabras.
Aquí hay algunos consejos a tener en cuenta al usar la fotografía en el diseño de la interfaz de usuario:
1. Quédate con fotos de alta calidad
Las malas fotos arruinarán un diseño, incluso si todo lo demás se ve muy bien.
Si su diseño necesita fotografía y no es un fotógrafo talentoso, tiene dos opciones: contratar a un fotógrafo profesional o utilizar fotografías de alta calidad. Casi cada vez, elijo el último. Esta opción funciona mejor si sus necesidades son más genéricas.
Hay toneladas de excelentes recursos por ahí donde puedes comprar fotos de calidad. Incluso hay sitios que ofrecen hermosas fotografías de forma gratuita. Le proporcionaré una lista de recursos al final de este artículo.

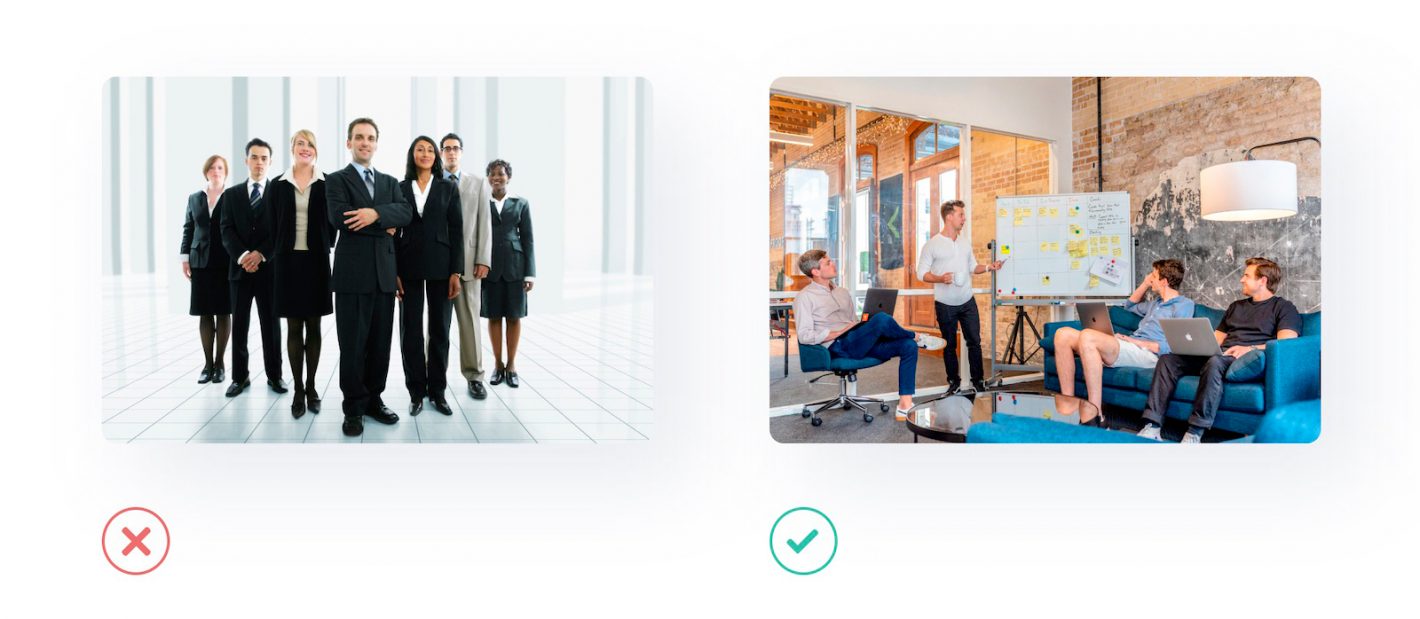
2. Deje el ‘stock’ fuera del stock photography
Si bien la fotografía de archivo es una excelente opción para obtener fotos de alta calidad, es importante que elija sus fotos cuidadosamente.
¿Cuántas pantallas web has visto mostrando las mismas caras felices y sonrientes? ¿Gente de negocios de aspecto competente con trajes crujientes? Intenta evitar clichés y fotografías genéricas cuando puedas. Esto ayudará a que sus diseños se sientan más auténticos y humanos.

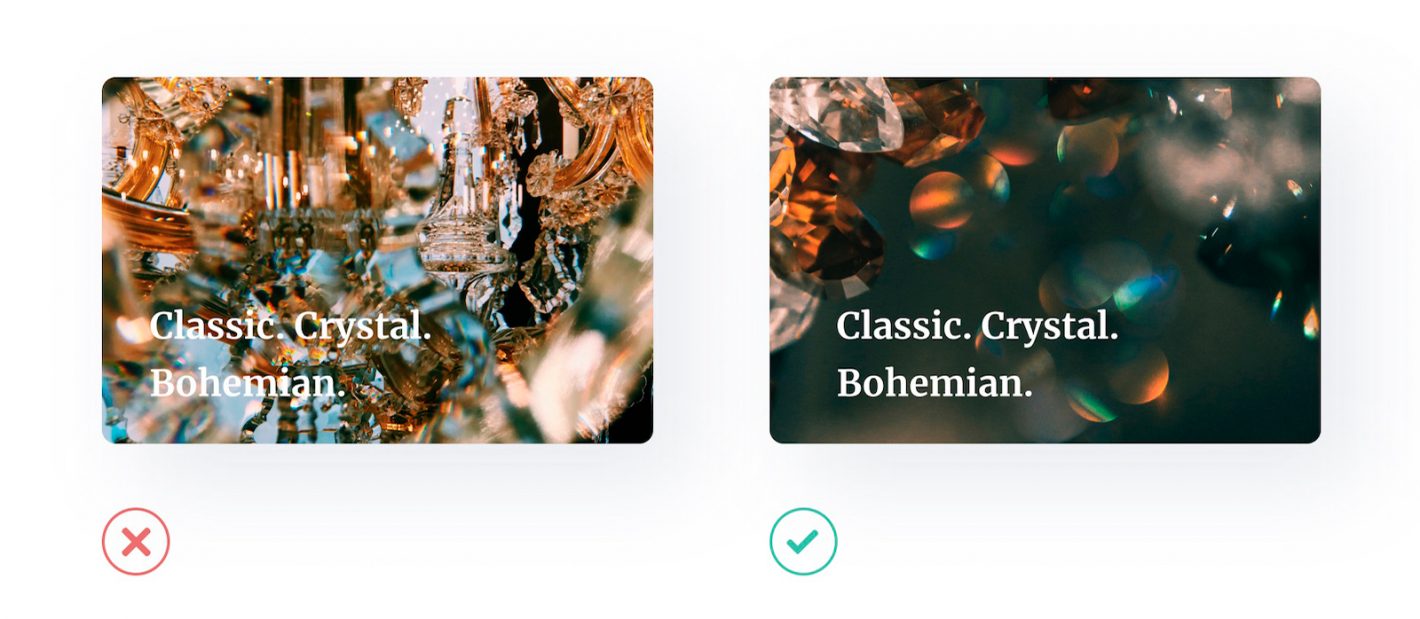
3. Asegúrese de que cualquier texto tenga un contraste consistente
¿Alguna vez has tratado de poner un titular en una imagen de gran héroe y fue difícil de leer? Eso es porque el problema es la imagen. Las fotos pueden ser muy dinámicas, con muchas áreas realmente claras y muchas áreas realmente oscuras.
Si debe usar una foto determinada, puede resolver el problema de contraste con una de estas técnicas:
- Agregar una superposición
- Bajar el contraste de la imagen
- Colorear la imagen.
- Agregar una sombra paralela a su texto

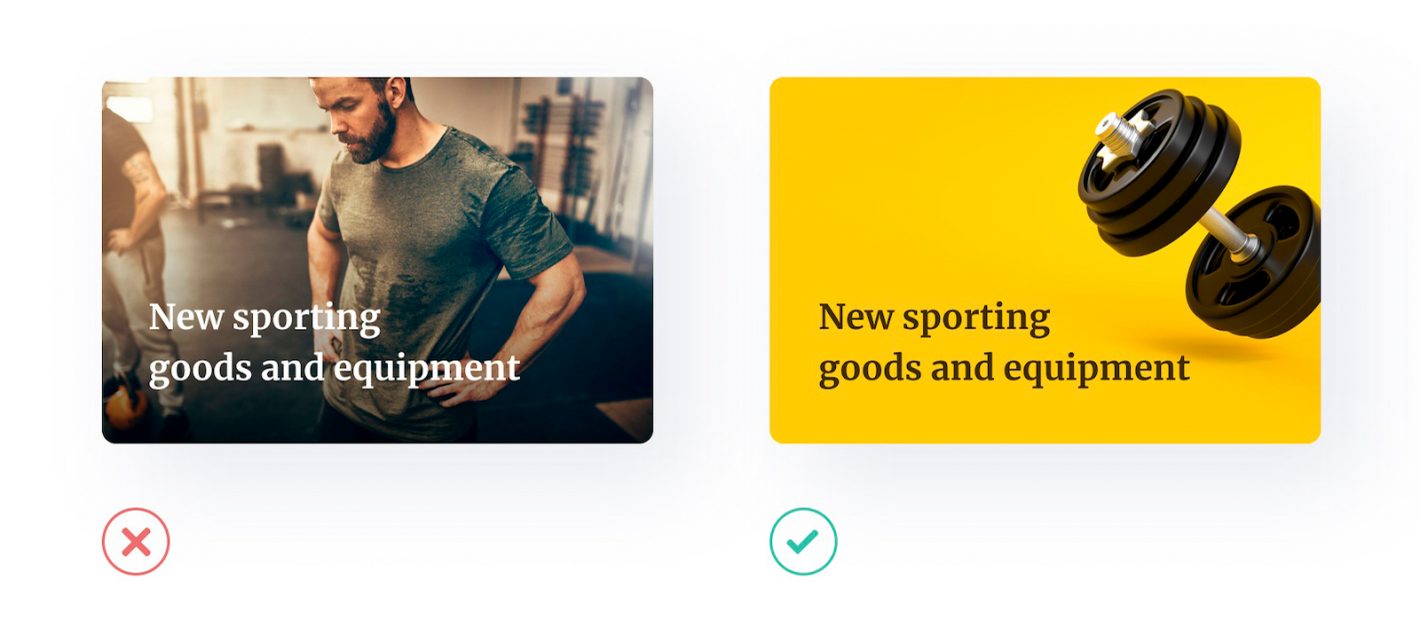
4. Utilice solo imágenes relevantes
No todas las imágenes mejoran la experiencia. Algunos de ellos solo ocupan espacio o, en el peor de los casos, confunden al usuario.
Los usuarios reaccionan a las imágenes más rápido que el texto, así que asegúrese de que su contenido coincida con las imágenes de soporte. Debe seleccionar imágenes que tengan una fuerte relación con los objetivos de su producto y asegurarse de que sean relevantes para el contexto.

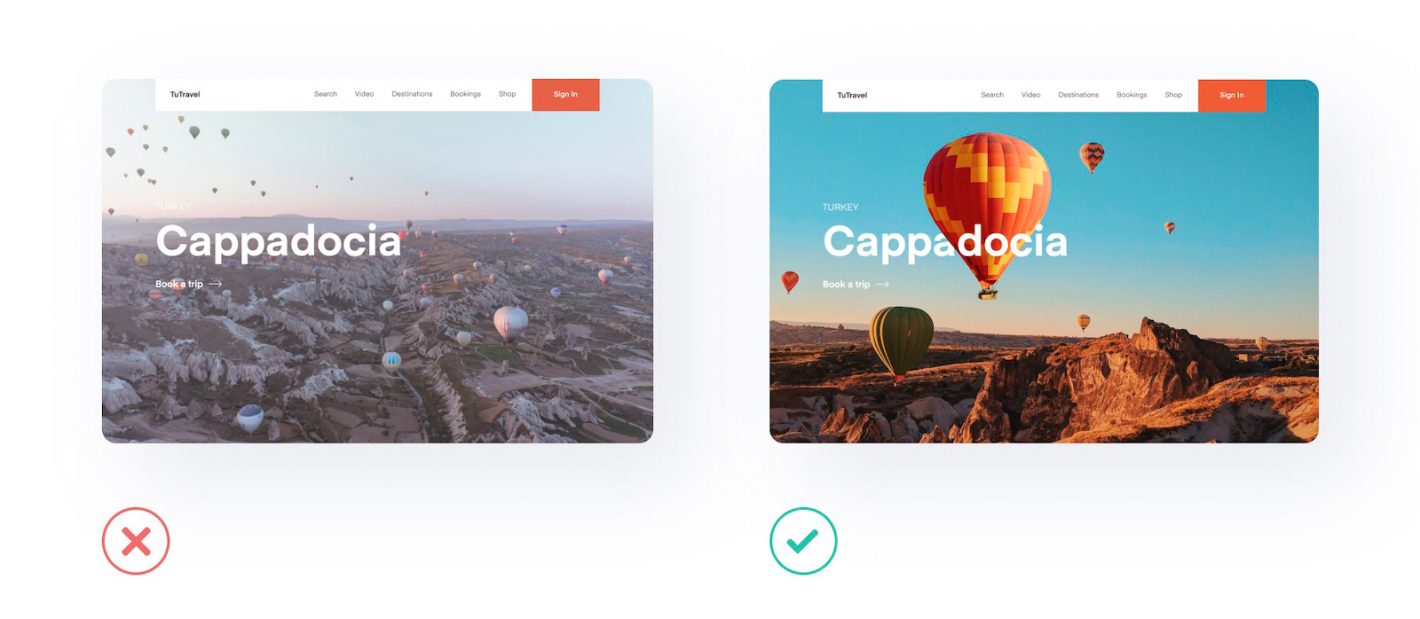
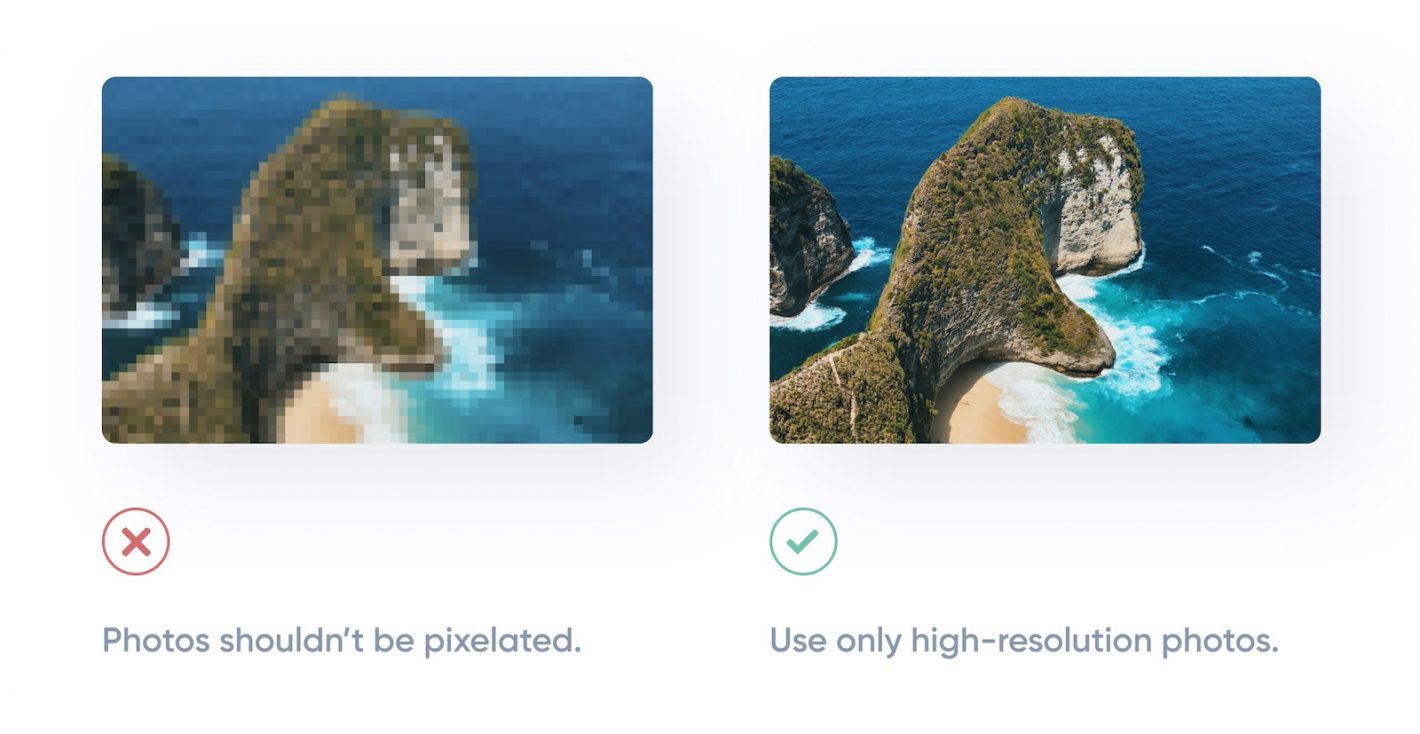
5. Usa fotos de alta resolución
Las imágenes de baja resolución pueden tener un impacto significativo en sus usuarios. A veces esto puede ser el resultado de no optimizar sus imágenes correctamente o elegir imágenes pequeñas y luego ampliarlas.
En cualquier caso, asegúrese de que sus fotos no estén borrosas o pixeladas. Al descargar una foto debe recordar: cuanto mayor sea la resolución, mejor.

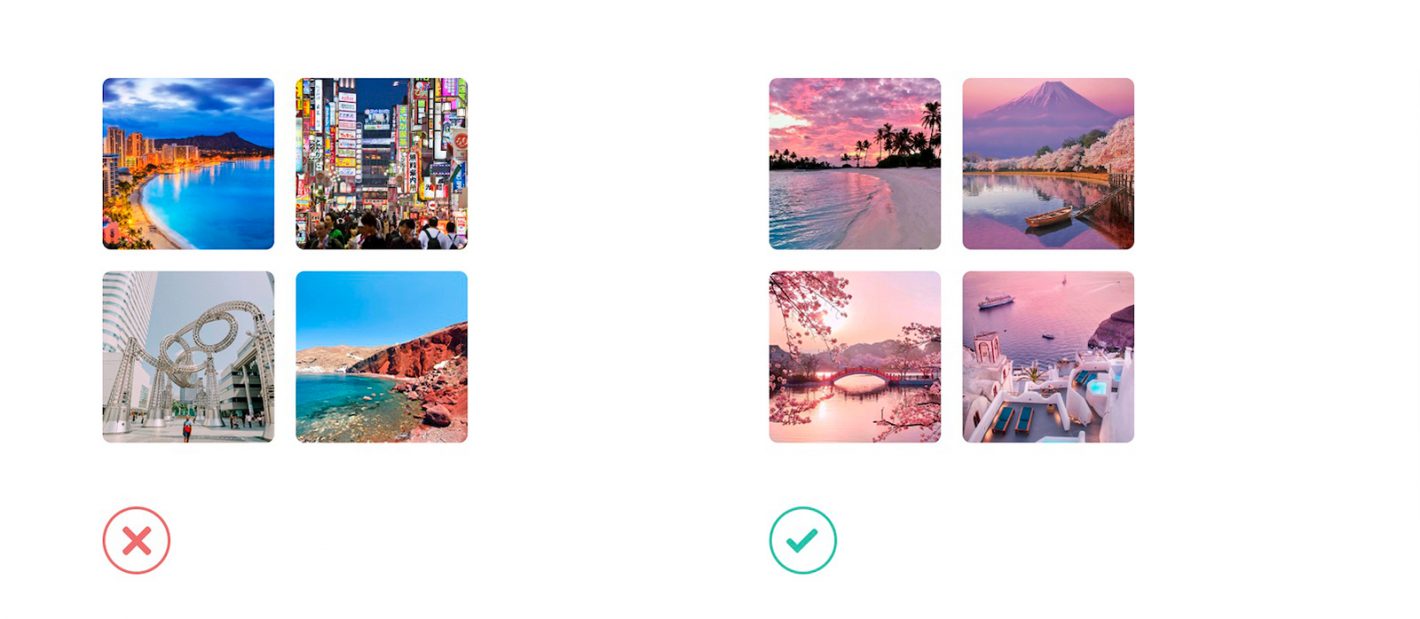
6. Motivos visuales repetidos
El buen diseño tiene unidad: se une como una entidad, con cada elemento apoyando a los demás estructural y visceralmente. Esa es una meta difícil de alcanzar. Pero prometo que su diseño se verá mucho mejor si intenta hacer que su fotografía se vea similar.

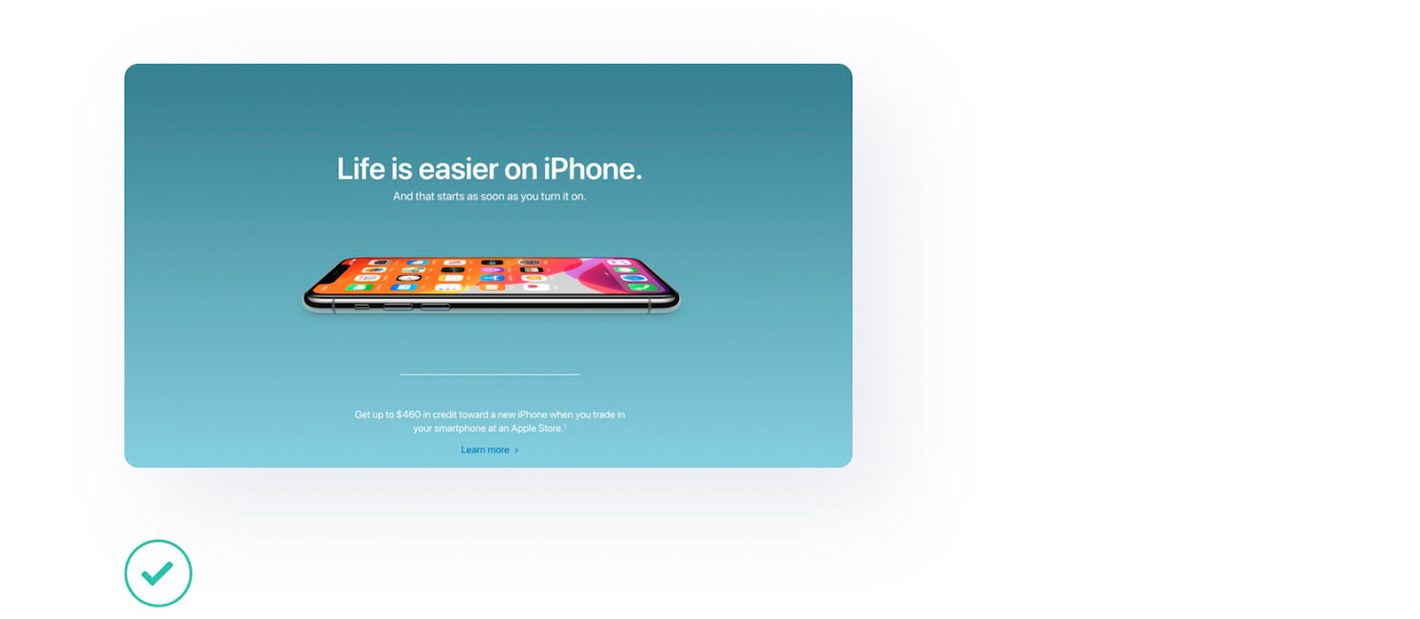
7. Menos es más
Probablemente hayas escuchado esta frase antes, ¿verdad? A veces, la mejor decisión que puede tomar es centrarse en su producto, para que pueda captar fácilmente la atención del usuario.
La página de inicio de Apple es un buen ejemplo de enfoque en las imágenes. Es elegante, limpio y utiliza una gran cantidad de espacio en blanco y grandes imágenes de pantalla completa para crear un diseño audaz. Puede visitar cualquier página de su sitio web y ver que se practica «menos es más» , obviamente una regla favorita para Apple.

Recursos increíbles con impresionantes fotos gratis:
Con suerte, después de leer este artículo, se siente mucho más seguro de usar la fotografía de manera efectiva en el diseño de la interfaz de usuario. Como se prometió, aquí hay algunos sitios de fotografía de stock para explorar si no tiene los medios para contratar a un fotógrafo. Estos también son mis favoritos personales:
1. UNSPLASH
Este es mi favorito absoluto. ¡Las fotos son tan profesionales y atractivas que quizás no creas que todo es gratis! Puedes ver que seleccionan manualmente cada foto y aceptan solo la mejor.
2. PEXELS
También es un excelente sitio web con fotos que están bien etiquetadas, se pueden buscar y son fáciles de descubrir a través de sus páginas de descubrimiento.
3. PIXABAY
Si no encontró lo que buscaba en los sitios web anteriores, puede probar Pixabay. Tienen más de 1,7 millones de imágenes de stock de alta calidad.